Check Uncheck All Checkboxes in Html Table Using JQuery
Check Uncheck all checkboxes in ASP.Net Gridview using jquery
Select deselect all checkboxes Asp.Net Gridview using jquery
Select deselect all checkboxes jquery
Multiple checkbox Select/Deselect using jquery
In this blog post, we will see a small example to check or uncheck all checkboxes in a html table using jquery. You can implement the same code in Asp.net gridview.
Select deselect all checkboxes jquery
Multiple checkbox Select/Deselect using jquery
In this blog post, we will see a small example to check or uncheck all checkboxes in a html table using jquery. You can implement the same code in Asp.net gridview.
To make this work, first you need to use jquery in your web page.
There are many articles on web providing code samples to check or uncheck all checkboxes.
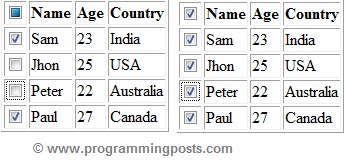
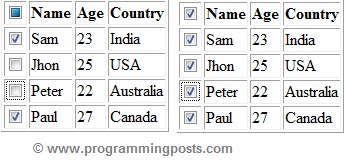
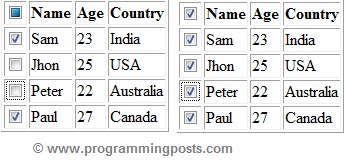
But here we will also see how a header checkbox acts indeterminate when few of the checkboxes are checked/unchecked.
The working example code is given below.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<!DOCTYPE html> <html> <head> <title>Index</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script> <script type="text/javascript"> function chkRowClicked() { var unChkCount = 0, ChkCount = 0; ChkCount = $('.clsChkRow:checkbox:checked').length; unChkCount = $('.clsChkRow:checkbox:not(:checked)').length; if (ChkCount == 0) { $("#chkHdr").prop("indeterminate", false); $("#chkHdr").prop('checked', false); } else if (unChkCount == 0) { $("#chkHdr").prop("indeterminate", false); $("#chkHdr").prop('checked', 'checked'); } else { $("#chkHdr").prop("indeterminate", true); } } function chkHdrClicked(chkHdr) { if (chkHdr.checked) { $('.clsChkRow').prop('checked', true); } else { $('.clsChkRow').prop('checked', false); } } </script> </head> <body> <div> <form> <table border="1"> <tr> <th> <input id="chkHdr" type="checkbox" title="Select/Unselect All" onclick="chkHdrClicked(this)" /> </th> <th>Name</th> <th>Age</th> <th>Country</th> </tr> <tr> <td> <input type="checkbox" class="clsChkRow" onclick="chkRowClicked()" /> </td> <td>Sam</td> <td>23</td> <td>India</td> </tr> <tr> <td> <input type="checkbox" class="clsChkRow" onclick="chkRowClicked()" /> </td> <td>Jhon</td> <td>25</td> <td>USA</td> </tr> <tr> <td> <input type="checkbox" class="clsChkRow" onclick="chkRowClicked()" /> </td> <td>Peter</td> <td>22</td> <td>Australia</td> </tr> <tr> <td> <input type="checkbox" class="clsChkRow" onclick="chkRowClicked()" /> </td> <td>Paul</td> <td>27</td> <td>Canada</td> </tr> </table> </form> </div> </body> </html> |